Apple has updated its Developer website to advise designers on how best to create iOS 7 optimized apps.
iOS 7 brought radical changes to Apple’s mobile OS when it was released in September 2013. In December, Apple announced that all new apps submitted to the App Store must be optimized for iOS 7 by February 1 — and this new tutorial helps explain just how this should be done.
Although some of the content has previously been available to access at Apple’s Developer website, a number of new documents address iOS 7 specifically. Some require users to be registered iOS developers, while others are available for public access.
As Apple notes:
Exceptional user experience is a hallmark of Apple, and a distinguishing feature of apps built for iOS and OS X. Review the resources below to learn how to build the polished, engaging, and intuitive apps that Apple customers have come to expect.
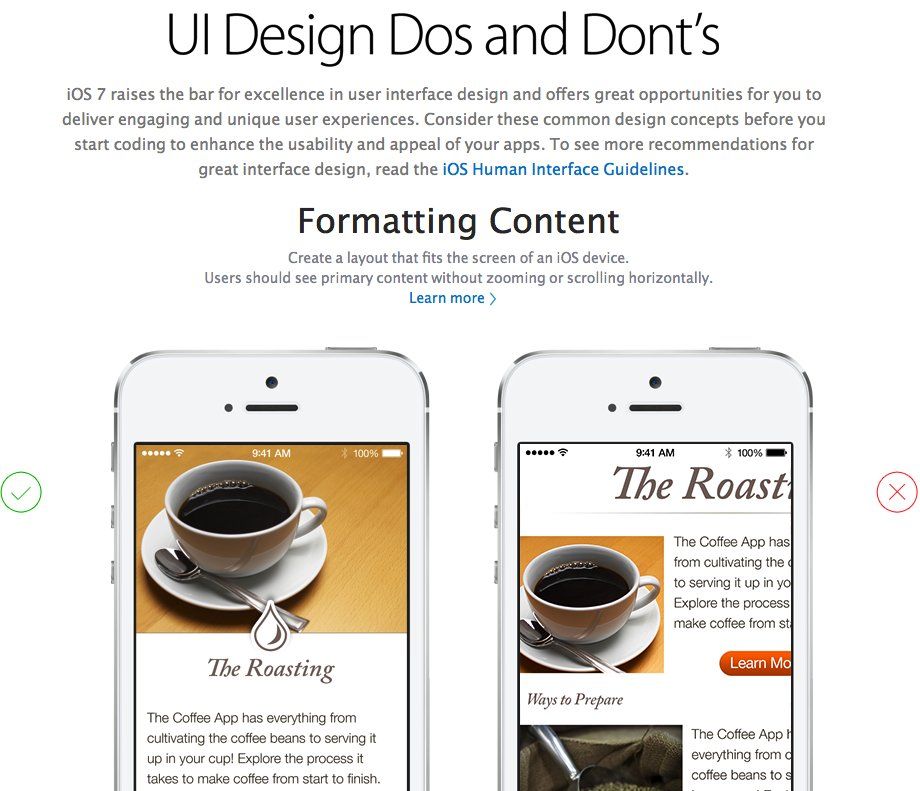
A page related to iOS 7 “Dos and Don’ts” includes advice on formatting content (“Users should see primary content without zooming or scrolling horizontally”), touch controls (“Use UI elements that are designed for touch gestures to make interaction with your app feel easy and natural”), hit targets (“Create controls that measure at least 44 points x 44 points so they can be accurately tapped with a finger”), text size (“at least 22 points”), contrast, spacing, resolution, aspect ration, organization, and alignment.
Each topic is accompanied by illustrations showing both the right and the wrong way to adhere to iOS 7 specifications.

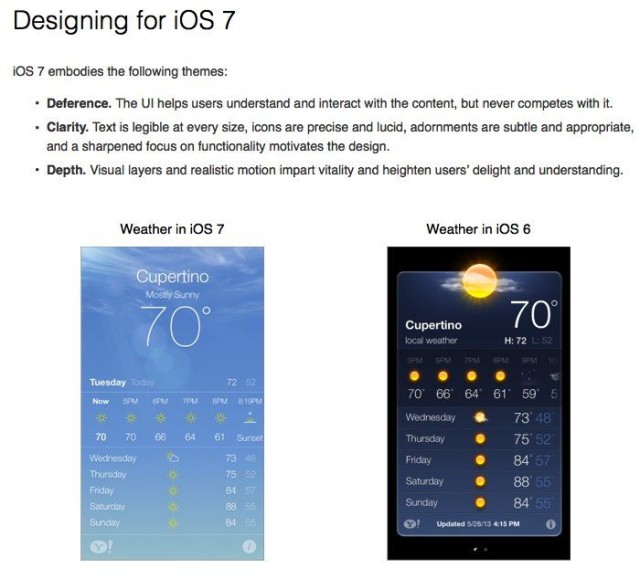
Another page includes general advice on designing for iOS 7, noting that Apple’s latest mobile OS embodies the following themes:
Deference —The UI helps users understand and interact with the content, but never competes with it.
Clarity — Text is legible at every size, icons are precise and lucid, adornments are subtle and appropriate, and a sharpened focus on functionality motivates the design.
Depth — Visual layers and realistic motion impart vitality and heighten users’ delight and understanding.
If you’re a developer (or an aspiring one) these pages are well worth checking out for their advice.
Even if you’re not, they make interesting reading for anyone that wants an insight into Apple’s design aesthetic and thoughts on UI.
Source: Apple Developer website