Blogger Ian Hoar details a method for creating a custom icon for your website that will show up on iPhones when someone bookmarks your site.
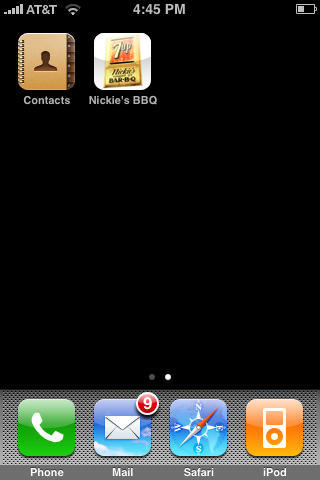
I made icons out of images I created for a couple of projects called China Works and Nickie’s BBQ, and bookmarked them to my iPhone. Hoar’s process is easy and it works!

Basically, just save any graphic image you like as a 57×57 PNG file, name it apple-touch-icon.png, put it in the root directory of your webste, and iPhone will do the rest. Hoar details a method for saving multiple icons in different directories by using a “link rel=” line in the “head” of your web page, so be sure to check it out.