Safari’s new “desktop-class” features are getting all the press in iPadOS, but the new download folder, and better website support aren’t everything. There’s also a new in-app settings panels with a ton of options — per-site text size, for example — and even a new font in the Safari Reader View. Let’s check it out.
Safari in-app settings panel
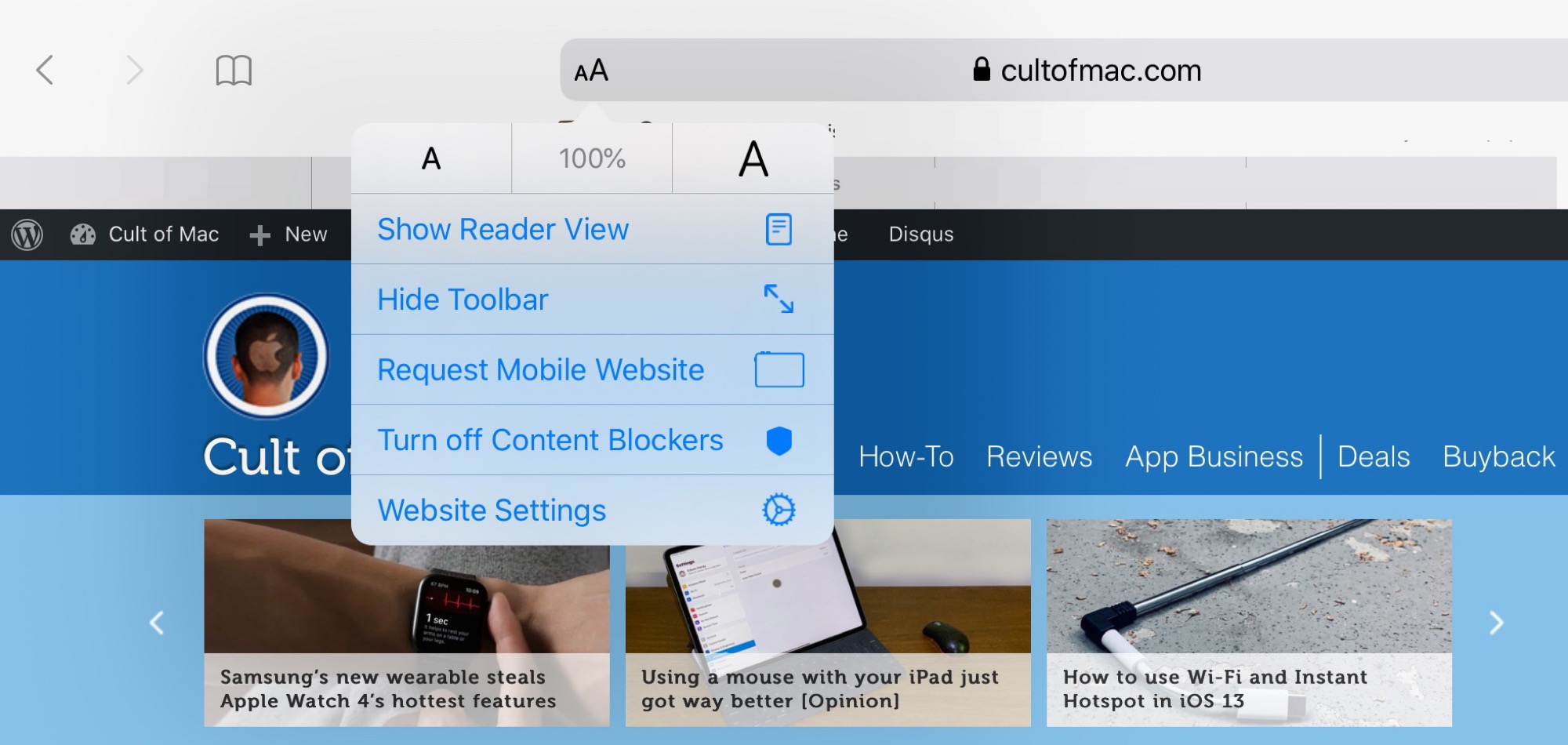
Safari’s new settings panel is accessed from a new button at the far left of the URL bar. The new buttons shows an aA icon, which replaces the old four-line Reader View icon from iOS 12. Tap it, and you’ll see this:

Photo: Cult of Mac
As you can see, this is still the place to access the Reader View (more on that in a second), but there are also several new options.
Font Size
This is huge (possibly literally). Now you can increase or reduce the size of the type on any page, just by tapping these buttons. The 100% button returns text to the site’s default size. This setting is retained for that site, so you never have to deal with tiny text ever again. Set, and forget. I love this feature.
Hide Toolbar
Hide Toolbar does just that. It hides the Safari toolbar, showing only a strip with the name of the site. To get the toolbar back, just tap anywhere in this strip. There’s no need to enter the setting panel again to switch it off. This is is handy if you’re doing a lot of scrolling up and down, as it stops the toolbar from appearing every time you scroll back up even a little. It may be even more useful on the iPhone, with its smaller screen, but I have’t tested that yet.
Request Mobile Site
In iPadOS, Safari automatically loads the standard desktop site, the same one you see on your Mac. If you prefer to see the mobile version of a site, then you can request that here. It’s also possible to set this as a default on a per-site basis, using the Website Settings panel that we’ll see in a moment.
Turn off Content Blockers
It’s possible to turn off content blockers for the current page, and they will stay deactivated until you reload the page. And again, it’s also possible to se this as a per-site default.
It’s already possible to make site-specific tweaks to content blockers, using the content-blocking apps themselves. 1Blocker, for instance, lets you fine-tune your settings without leaving Safari, thanks to an excellent share extension. Safari’s native toggle is primitive in comparison — it’s only on or off, whereas 1Blocker will let you enable only the comments on a site, for example, while still blocking all other trackers.
But the native method has one big advantage — it works without telling any third party apps which sites you are whitelisting. And it’s also much quicker to use.
Website Settings

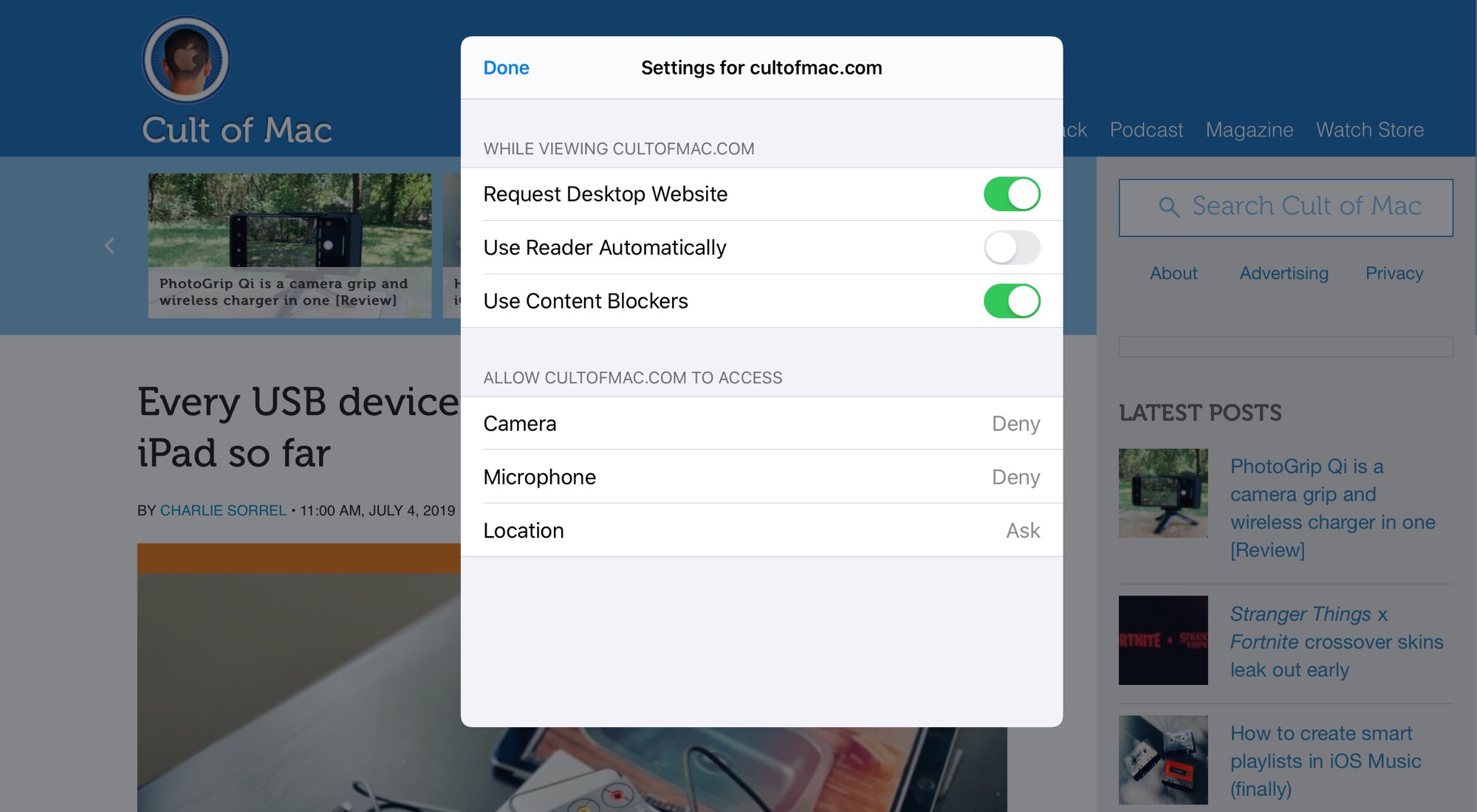
Photo: Cult of Mac
The last option in the list is Website Settings. This is where you can set per-site preferences. In addition to persistent settings for the options detailed above, you can also deny a site access to the camera, the microphone, and your location. These are on or off by default, depending on the overall privacy settings for your device.
A new font in Reader View

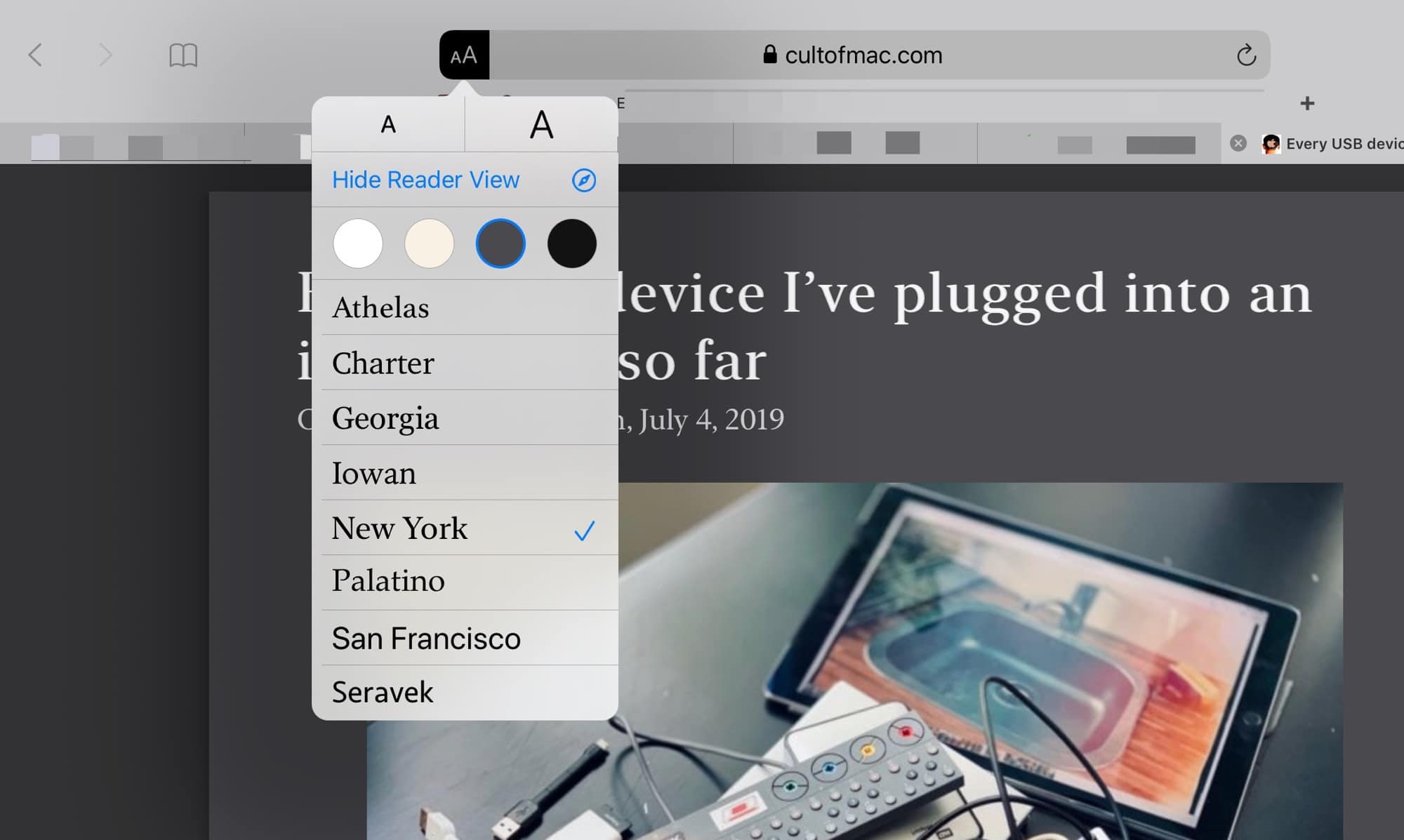
Photo: Cult of Mac
If Reader View had folders, then I’d use it to replace Instapaper. Despite this, I use it daily, on any site that is ugly, has too-small fonts (although the new text-size settings mitigate this), or is generally full of distractions and poor design decisions. The new font is New York, and I already prefer it to the other choices.
I do wish that there were more settings for margin size, line-spacing, and so on, but if you flip between fonts, then you can get a few different options for this. Reader view can also be set as the default view for any page (this is already an option in Safari on iOS 12).
All in all, this is a super-solid set of new options, and bonus marks to Apple for not hiding them away in the settings app. There aren’t so many whizzbang new features in iPadOS and iOS 13. It’s more about iOS finally being taking seriously as a computer platform, on a level with the Mac. It’s a direction I love, and one which benefits everyone, not just power nerds. Thumbs up.


