There’s nothing more cryptic than someone else’s notes. Not so Andy McNally’s.
McNally, a senior UI design consultant from Memphis, Tenn., created several great “sketchnotes” of the talks at Apple’s WWDC.
Sketchnotes are a form of visual thinking that combine notes and sketches. They’re increasingly popular, inspiring an army of aficionados and books by noted practitioners. The Core77 design site has a whole Sketchnotes section that’s worth exploring.
McNally kindly allowed us to reprint his WWDC sketchnotes. Check them out:
This post contains affiliate links. Cult of Mac may earn a commission when you use our links to buy items.

Photo: Andy McNally/@andymcnally
“I love expressing my thoughts and ideas visually and sharing them with people,” said McNally.
This was McNally’s second year at WWDC, Apple’s annual developers conference. “The response has been a overwhelming this year,” he said. “People have been finding me at the conference and at all of the wonderful parties around town telling me that they are following me on Twitter and Instagram.
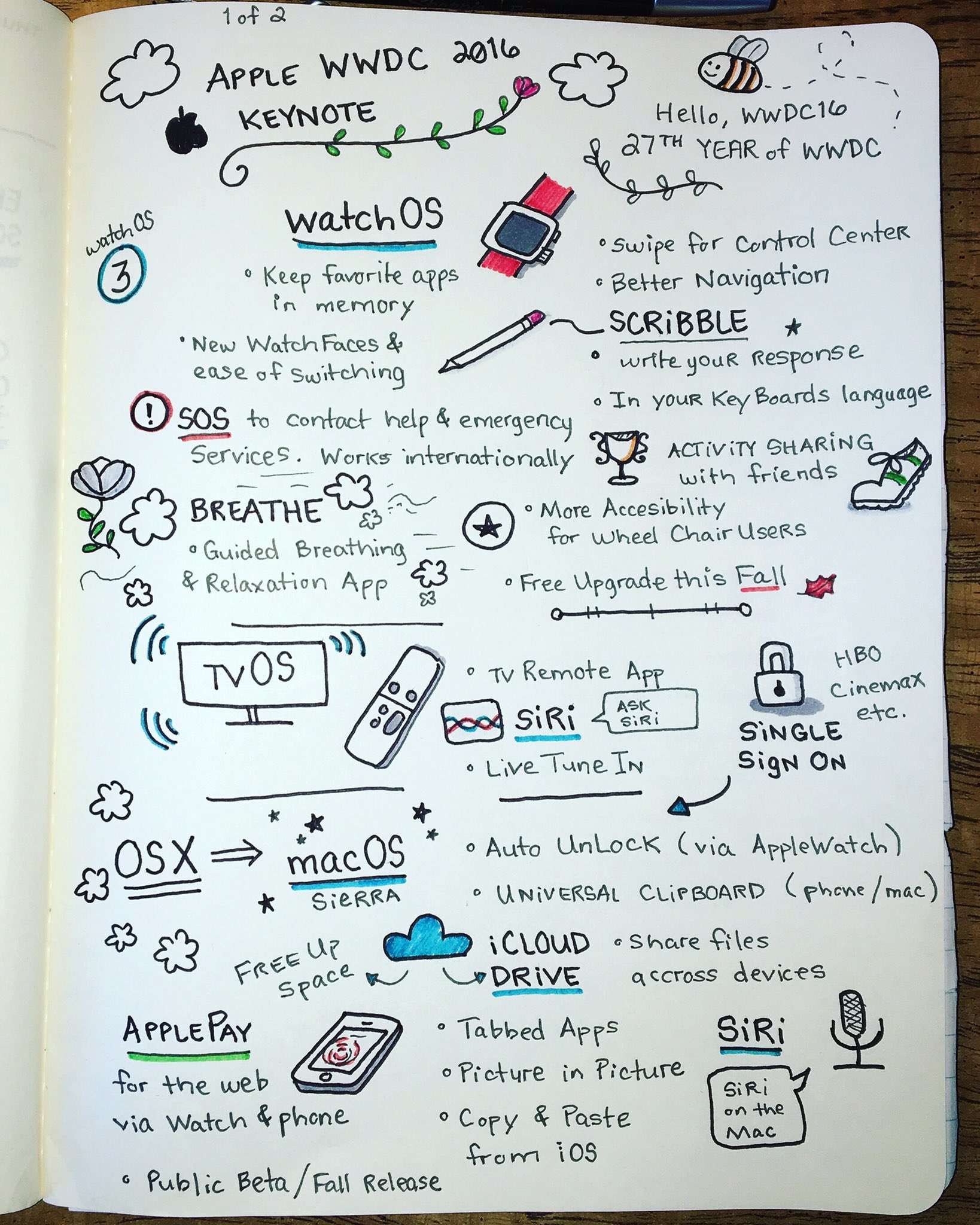
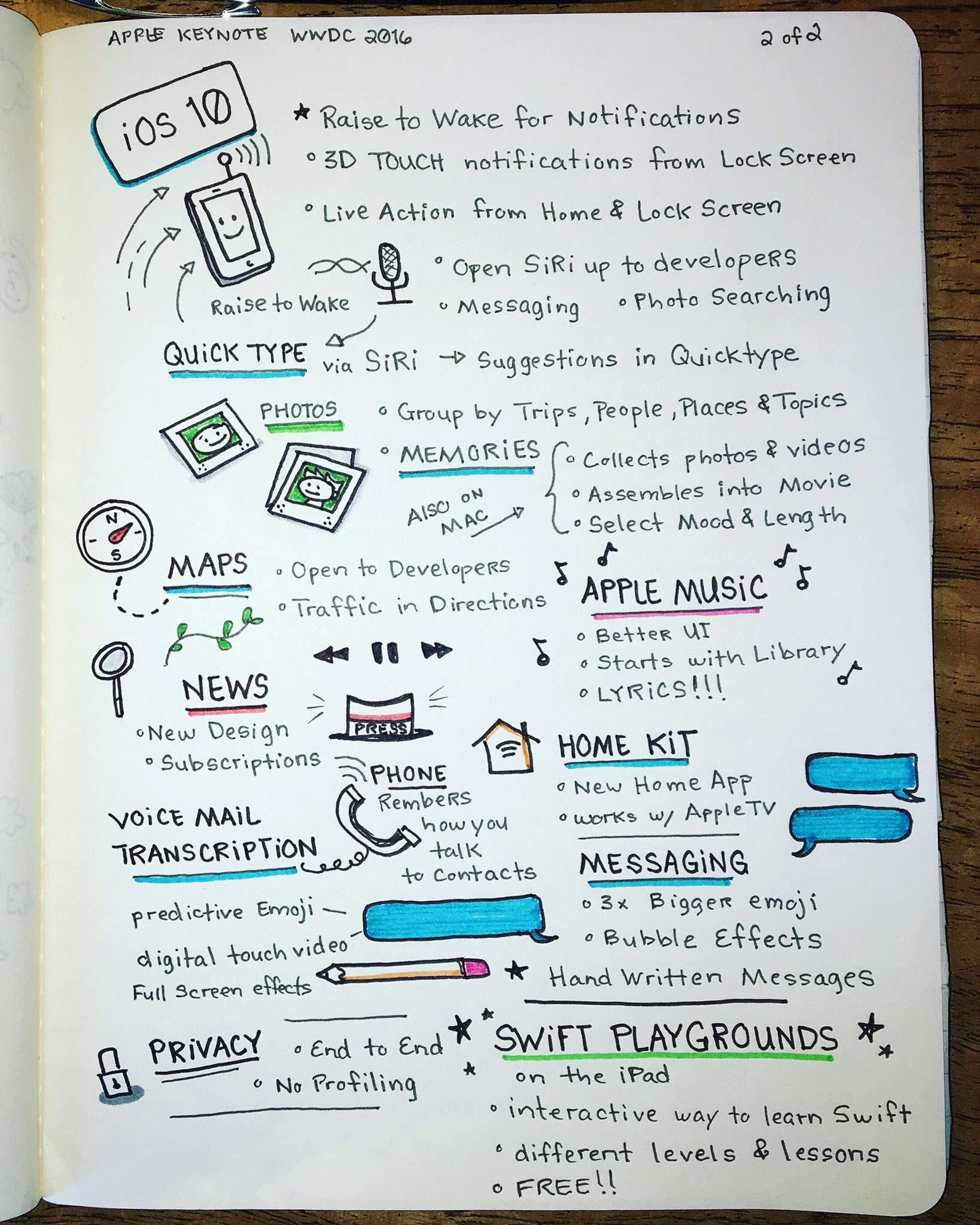
WWDC Keynote

Photo: Andy McNally/@andymcnally

Photo: Andy McNally/@andymcnally
McNally’s two sketchnotes of the opening keynote capture all the important points: the new watchOS, Siri on the Mac, and a redesigned Music app in iOS 10.
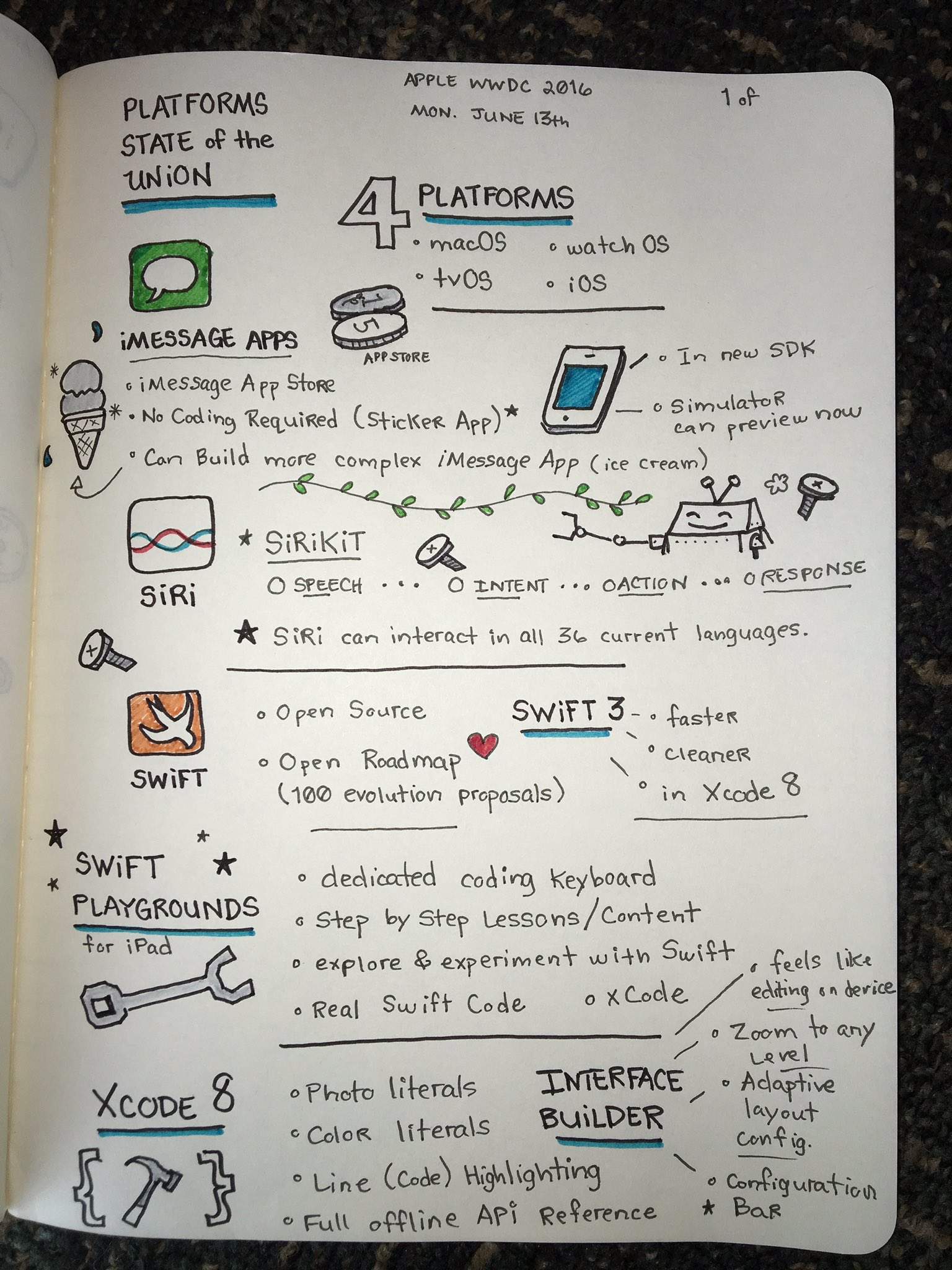
Platforms State of the Union

Photo: Andy McNally/@andymcnally
McNally said some of the Apple presenters retweeted and liked the sketchnotes. “I’m very humbled by it all,” he said, “and happy that the notes resonate with people and hopefully help them digest all of the amazing sessions at the WWDC.”
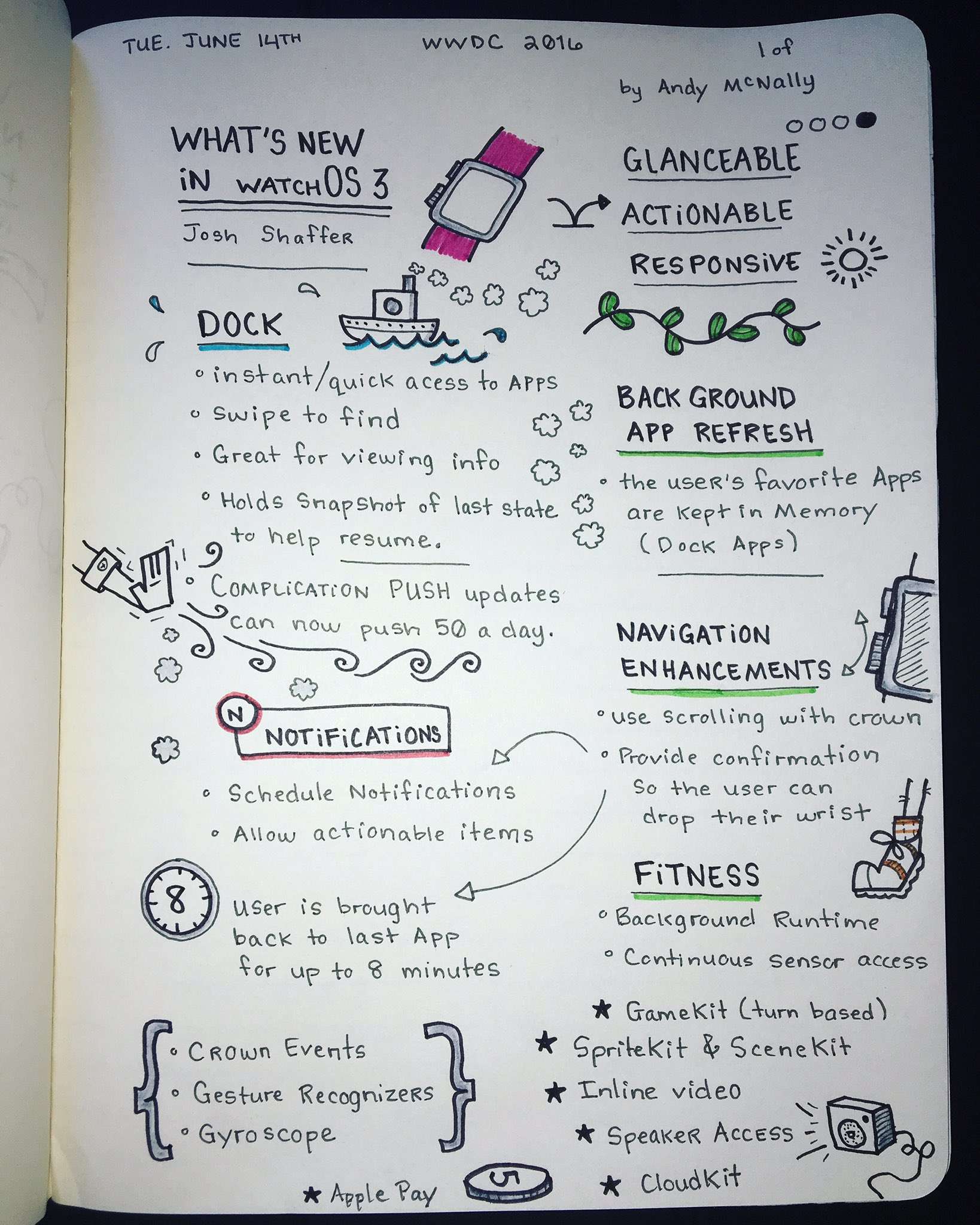
What’s New in watchOS 3

Photo: Andy McNally/@andymcnally
McNally said he’s always taken notes this way, even before it was known as ‘sketchnotes.’
“I learn best by combining words with drawing,” he said. “The images that I draw while listening help me retain the information better, very much like the old saying that a picture is worth a thousand words. More importantly, the act of drawing helps me put the message into my own style and words, so that I can recall it better. I’m more engaged with the speaker and the presentation.”
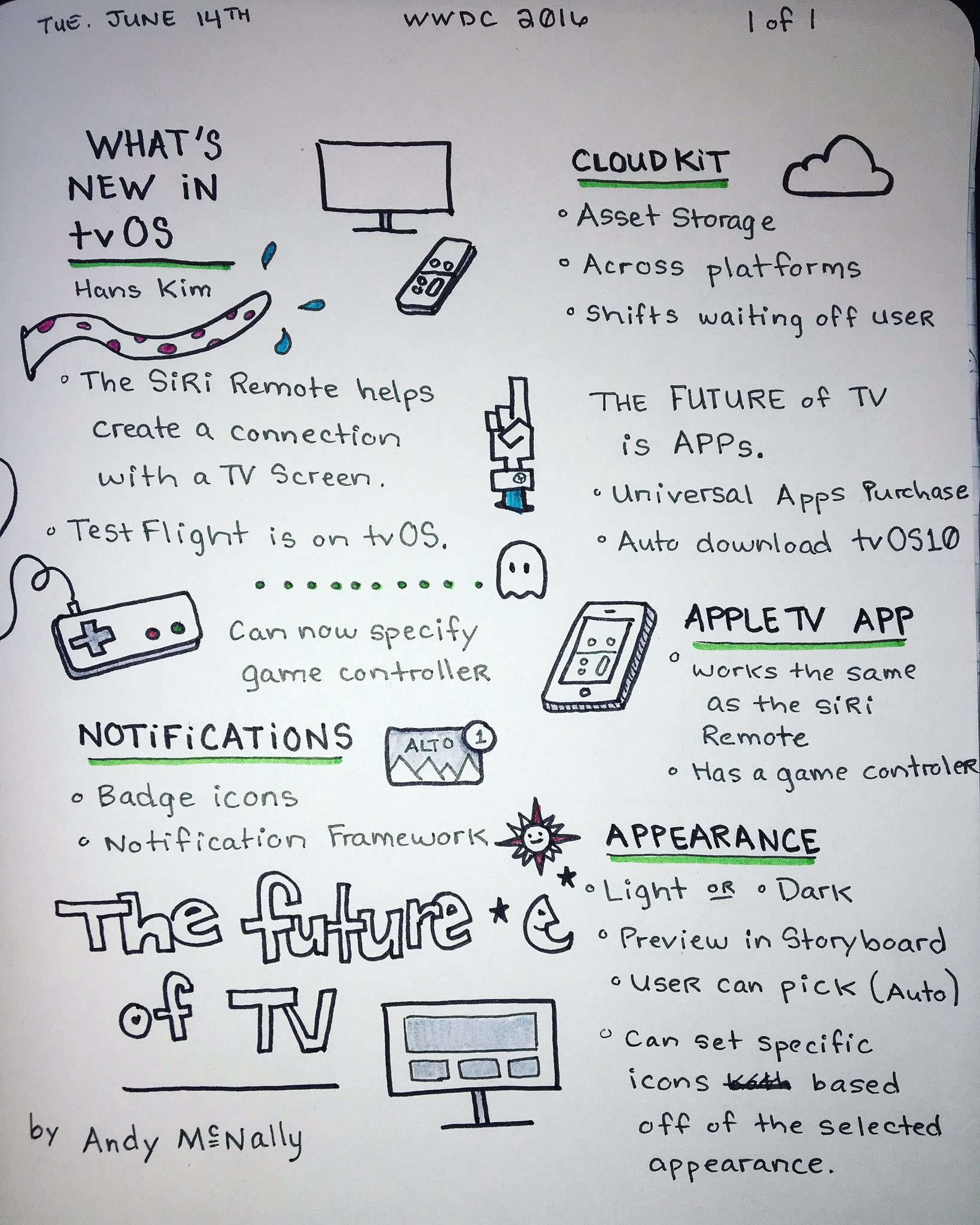
What’s New in tvOS

Photo: Andy McNally/@andymcnally
What’s New in Swift session

Photo: Andy McNally/@andymcnally
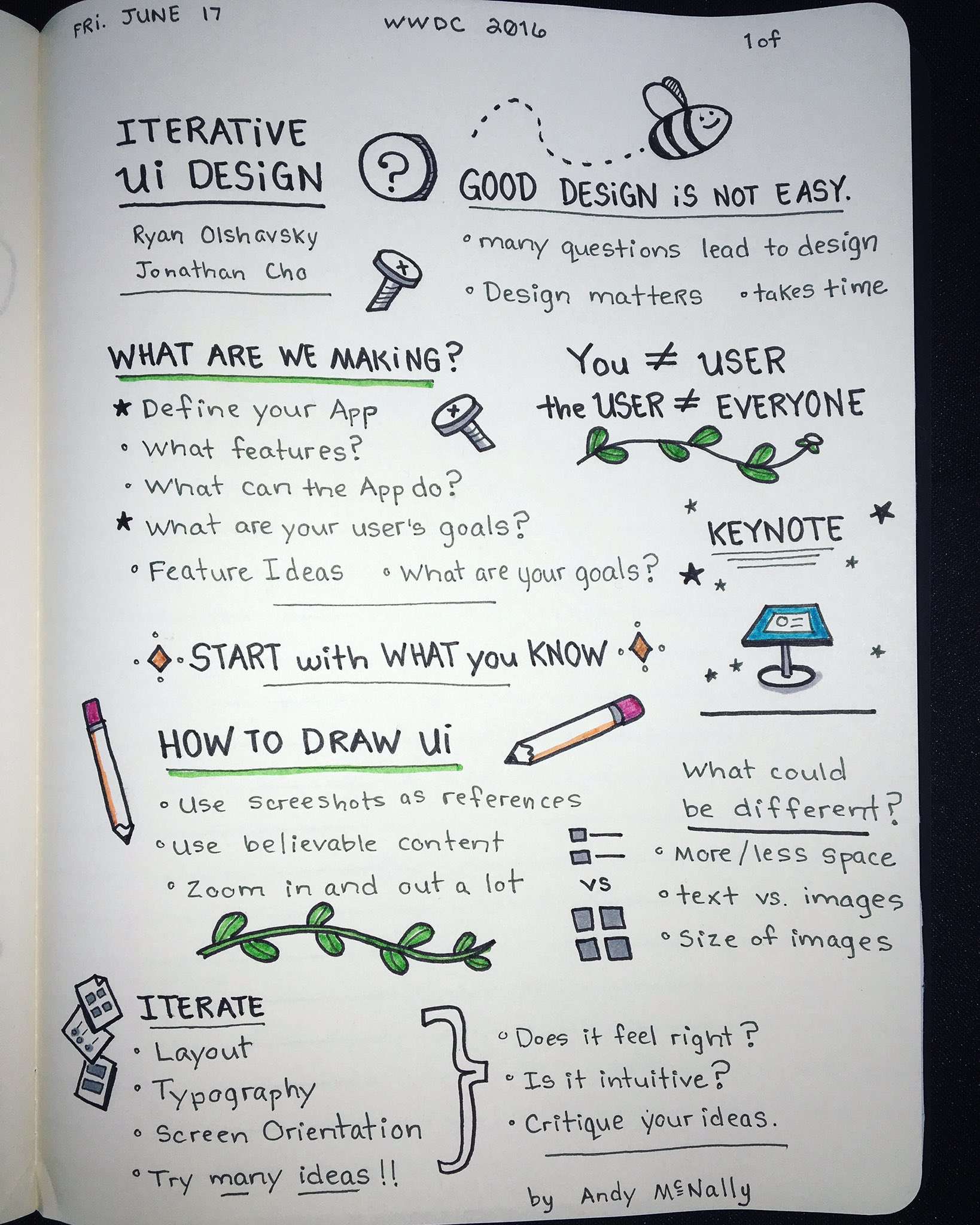
Iterative UI Design
“I’m terrified of spelling things wrong, because I do not spell well,” McNally said. “I will often quickly use another word or look up the spelling on my phone, if there is a brief pause in the talk. In the Marvel comics session, McNally misspelled ‘responsibility‘ in the Spiderman quote: “With great power, comes great responsibility.”
“I had to laugh and the quickly add, ‘like spelling’ under the speech bubble,” he said.

Photo: Andy McNally/@andymcnally
McNally mainly uses paper and pens to create his sketchnotes, so there’s little margin for error. “I did think about using my iPad Pro and Apple Pencil, but was worried that I would be tempted to make corrections, especially to the drawings, and loose the flow of the presentation and ideas,” he said.
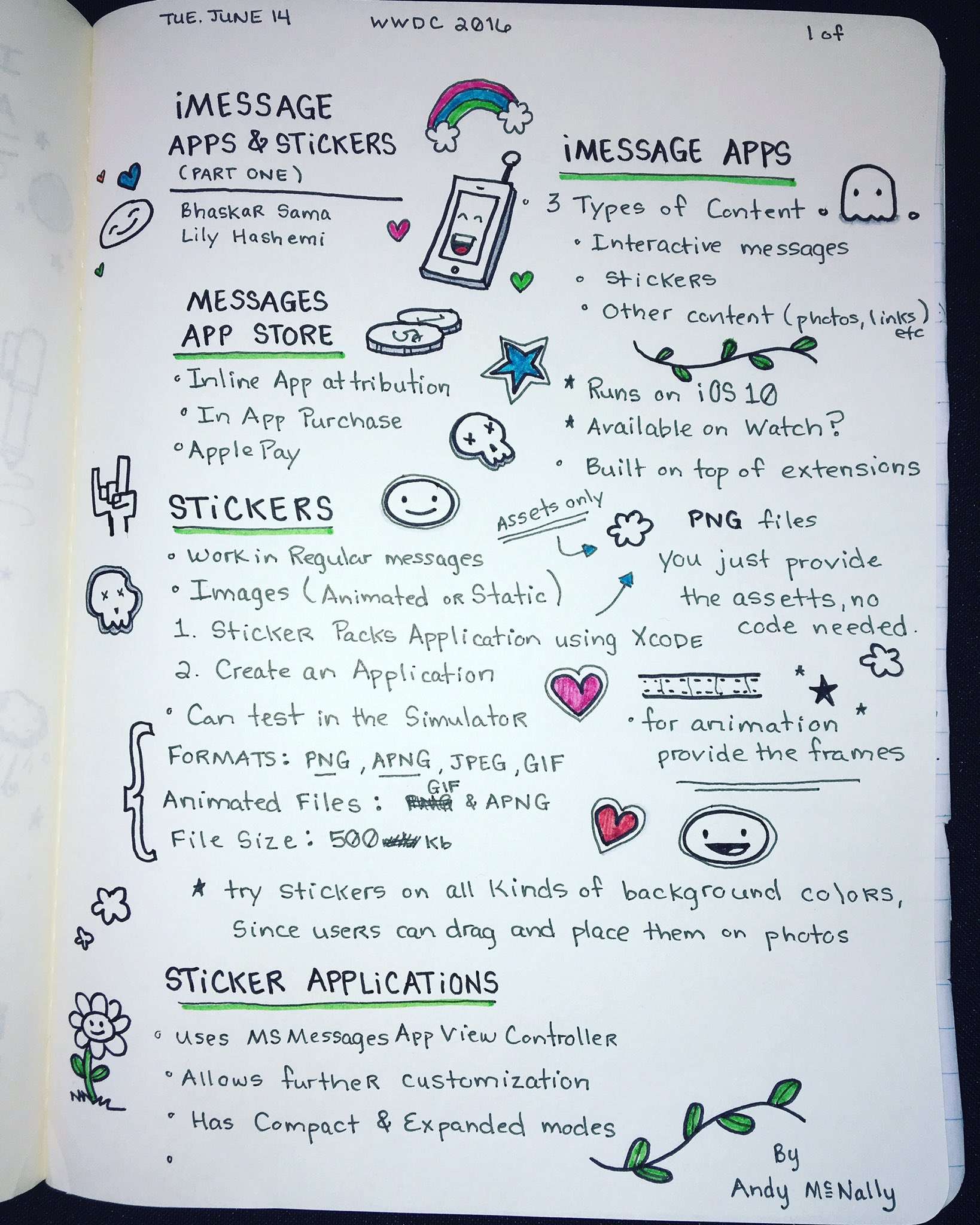
iMessage Apps & Stickers

Photo: Andy McNally/@andymcnally
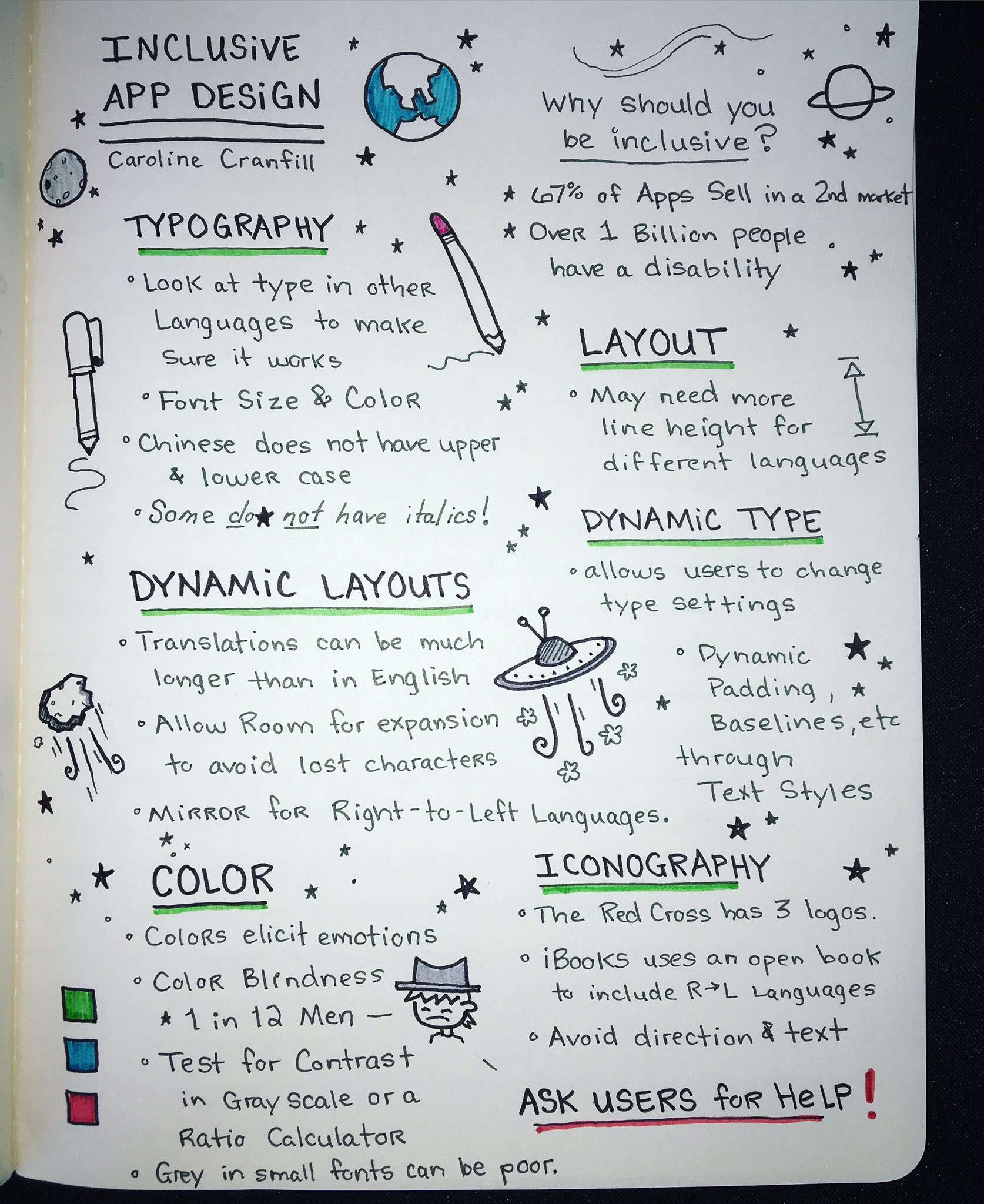
Inclusive App Design session

Photo: Andy McNally/@andymcnally
As a senior user experience/user interface design consultant, McNally has been working on mobile apps, most recently with Hilton Hotels and Cardinal Health. Even though he’s responsible for design and user experience, he likes to create iOS prototypes in Xcode using storyboards and Swift.
At Cardinal Health, while working with a group that was quickly creating health apps and other products, he created a vector library of pictograms showing doctors, nurses, patients, and medical devices. He did it so that “the directors and vice presidents could tell stories on their own when needed.”
You can see more of McNally’s work (who is currently looking for new opportunities, btw) at his personal website.

